by Incrust Software
Share
GraphQL is a query language for APIs and a runtime for fulfilling those queries with your existing data. GraphQL provides a complete and understandable description of the data in your API, gives clients the power to ask for exactly what they need and nothing more, makes it easier to evolve APIs over time, and enables powerful developer tools.
Before there was GraphQL, there was REST.
In recent years, REST has become the dominant API style for building backend web services. With REST, you could signal the type of request we want to make (ex: GET, POST, PUT, or DELETE) and the resource we’d like to fetch or interact with (ex: /api/pets/1) using an HTTP method and a URL.
It’s a great approach (and one we initially used at StockX for several years). But REST comes with some downsides like:
- Over-fetching
- Multiple requests for multiple resources
- Waterfall network requests on nested data
- Each client need to know the location of each service
Then came GraphQL: a server-side runtime and query language for your API.
GraphQL lets you ask for what you want in a single query, saving bandwidth and reducing waterfall requests. It also enables clients to request their own unique data specifications.
Benefits
- No more versioned APIs
- Smaller payloads
- Strictly-typed interfaces
- Better client performance
- Less time spent documenting and navigating APIs
- Legacy app support
- Better error handling
A GraphQL service is created by defining types and fields on those types, then providing functions for each field on each type. For example, a GraphQL service that tells you who the logged in user is (me) as well as that user’s name might look like this:
type Query {
me: User
}
type User {
id: ID
name: String
}
Along with functions for each field on each type:
function me(request) {
return request.auth.user;
}
function username(user) {
return user.getName();
}
After a GraphQL service is running (typically at a URL on a web service), it can receive GraphQL queries to validate and execute. The service first checks a query to ensure it only refers to the types and fields defined, and then runs the provided functions to produce a result.
For example, the query:
{
me {
name
}
}
Could produce the following JSON result
{
“me”: {
“name”: “Sylvester Stallone”
}
}
Queries and Mutations
Queries
We use Queries when we need to fetch the certain data it is like we are executing the select query for particular records from the table.
For example to fetch the Users information from the table in .net we write query as
query
{
users
{
customerId
}
}
Mutations
We use mutations when we want to insert or update the data.
For example
Mutation createUser( $user:userInputType!)
{
createUser(userdata:$user)
{
userName,
phoneNumber,
emailId
}
}
Where we have input (variables) to this as
{
” user “:
{
“userName”:”Sylvester Stallone”,
“phoneNumber”:”9000112233″,
“emailId”:”demoemail@gmail.com”,
}}
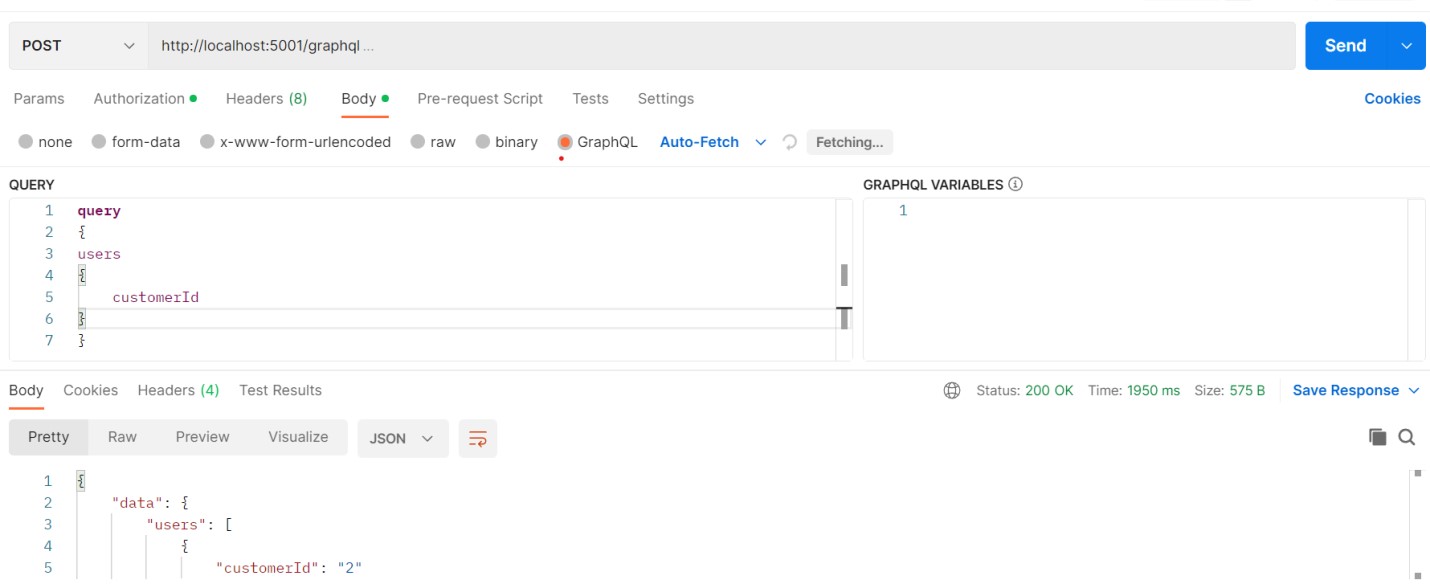
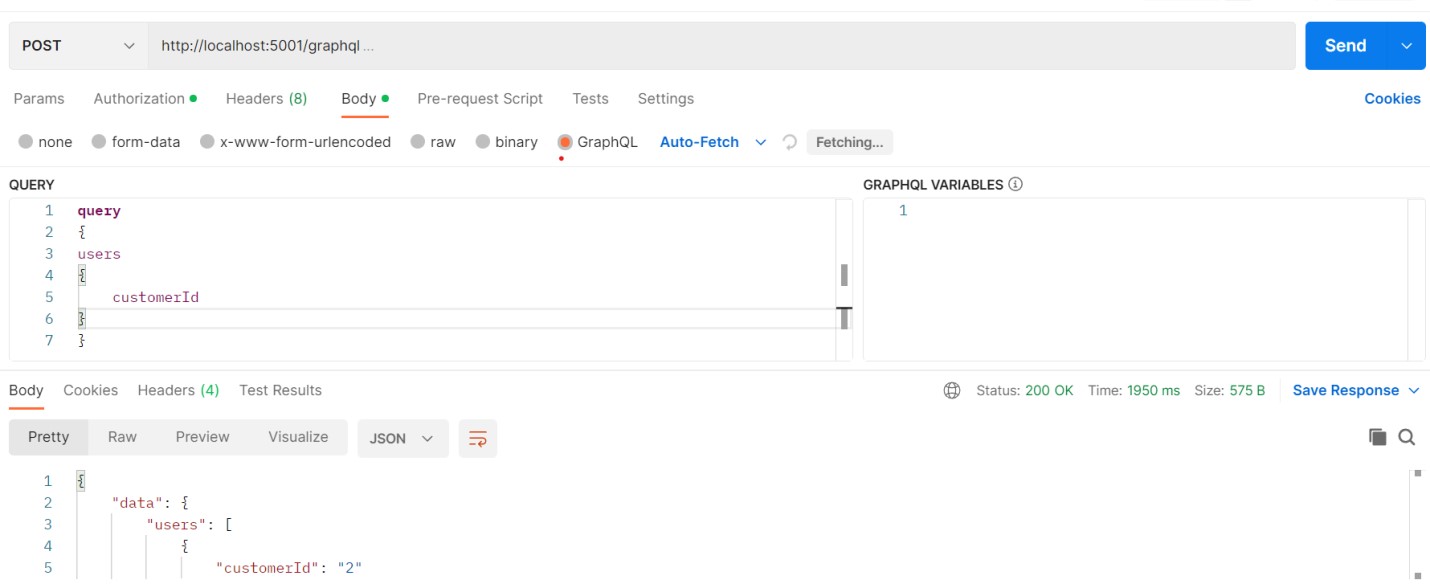
How to Execute the Query and Mutation in Postman
Every request in GraphQL acts as a POST request there are no other Request headers used.
Execute query as

Execute mutation as

Conclusion
From performance, payload size, developer time, and built-in documentation, GraphQL is the future of APIs.
STAY IN THE LOOP
Subscribe to our free newsletter.
What is the Bet Stop and How does Bet Stop – the National Self-Exclusion Register™ work? Bet Stop – the National Self-Exclusion Register™ is a safe and free Australian Government initiative to block yourself from all licensed Australian online and phone gambling providers in a single process. You can register at any time and you […]
Websites are always prone to security risks. This may impact businesses. Strengthen your web portal’s security. Read through our article for some problems and actionable solutions to ensure your web portal is secured OpenSSL 1.1 is considered outdated and vulnerable Issue a new SSL certificate (CA) and update it in your apache SSL configuration file. […]